
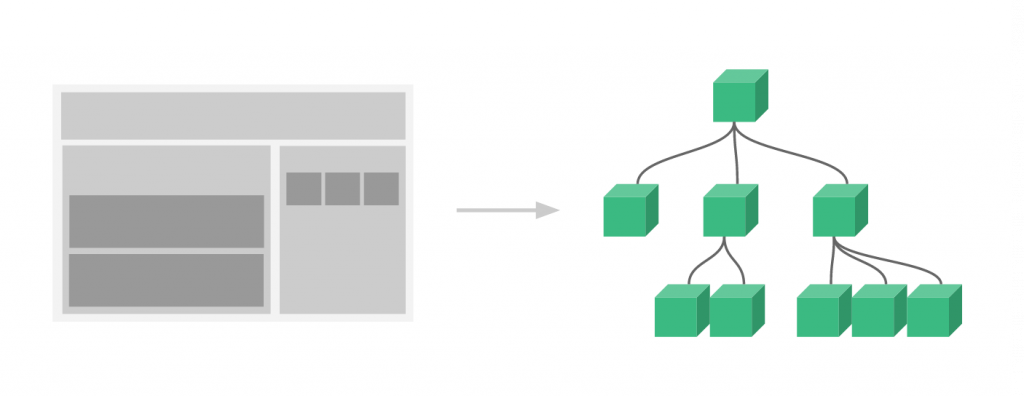
此圖片來源 Vue官方網站
建立compoent
// Define a new component called todo-item
Vue.component('todo-item', {
template: '<li>This is a todo</li>'
})
var app = new Vue(...)
組裝compoent
<ol>
<!-- Create an instance of the todo-item component -->
<todo-item></todo-item>
</ol>
已經把compoent放進去之後,這樣就會把裡面的內容拿出來嗎?
中間少了一個橋樑,就是要怎麼讓這個頁面知道來源是在哪邊?
這個來源就必須將控制的js引入,
index.js
Vue.compoent('todo-item', {
template: '<li>THis is a TODO</li>'
})
var app = new Vue({
el: 'app'
})
有了這些,我們該如何開始控制Vue呢?Nonono~這是我一開始的想法,但這樣真的太躁進了!
在Vue官網裡下一階段是告訴我們Data and Methods
當然要依照官網安排的順序才能把基礎打好
Data and Methods
裡面一開始就說,Vue Instance被建立之後,所有屬性都可以被建立在"data"(Reactivity system)。
當資料有所變動時,view上面的資料就會即時更新。
var data = { a: 1 } // 建立Object
var vm = new Vue({
data: data // Object加到 Instance
})
vm.a == data.a // => true
vm.a = 2
data.a // => 2
data.a = 3
vm.a // => 3
但有例外的一個狀況,就是你對他大喊!芝麻....
是你對這個Obj跟他說 freeze
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})
<div id="app">
<p>{{ foo }}</p>
<!-- this will no longer update `foo`! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>
畫面顯示出來的就會是在原本的Object裡面所設定的 bar,再怎麼change it 他還是不為所動!
下一篇就要來說說 prefixed with $ 以及 Vue的生命週期

感謝分享
補充 new Vue() 是 Vue 2 語法,
Vue 3 用 Vue.createApp() 取代 new Vue()
https://book.vue.tw/appendix/migration.html#%E5%85%83%E4%BB%B6%E5%AF%A6%E9%AB%94%E5%BB%BA%E7%AB%8B
Vue 2 support will end on Dec 31, 2023. Learn more about Vue 2 Extended LTS.
The Benefits of the New Vue 3 App Initialization Code